Aunque el año 2015 ya ha empezado, sabemos que estabais esperando las próximas tendencias en diseño web 2015, para convertir vuestro site en el mejor escaparate. ¿O no?
El minimalismo, la claridad de estilo, las animaciones jquery… son algunos de los elementos visuales predominantes entre los diseñadores web para la nueva temporada.
En definitiva, las cajitas, bordes y demás, están completamente pasados de moda. ¿Que no lo sabías? Pues fíjate bien, porque a continuación hacemos un repaso a las próximas tendencias en diseño web 2015 que te dejarán con la boca abierta. Así que si estás pensando en cambiar o crear tu nueva web aquí te enseñamos algunos de los elementos que más se van a llevar en los próximos meses.
La sencillez manda en las tendencias en diseño web 2015
El flash y las animaciones para otro momento, créenos, estan totalmente desfasados y desaconsejados. En los últimos tiempos, el contenido estático se ha convertido en el “Rey” de la usabilidad.
¿El objetivo? Conseguir un diseño austero y ágil, que no se vea penalizado en tiempo de carga por Google ni en estética, por los usuarios.
Y es que, el objetivo número uno de cualquier site moderno ya no es “tener página web”, sino “la búsqueda de la conversión”.

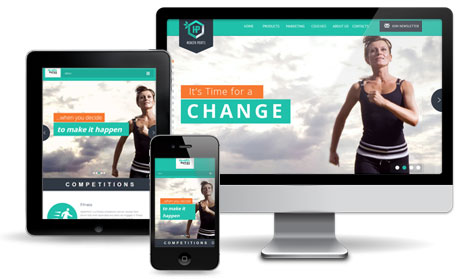
#1 Diseño responsive para todo y todos
Hace unos años el responsive era un lujo que no estaba al alcance de cualquiera. Ahora, ¡es una obligación!
Y es que, más del 60% del tráfico web actual se recibe desde dispositivos smartphone y tablets, lo que obliga a los sites a un nivel mínimo de adaptación a la hora de mostrar por pantalla el contenido de la web.

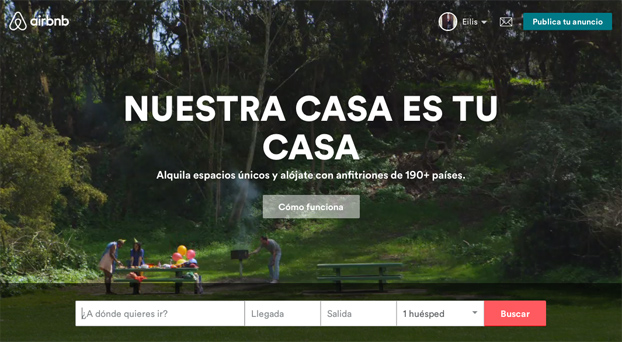
#2 Imagenes y videos a toda pantalla
Ya durante el año pasado y en este serán totalmente protagonistas las imagenes de gran formato y a toda pantalla. Como dice el refrán, una imagen vale más que mil palabras y es por eso que la tendencia será a sustituir el contenido por grandes imágenes que posean gran fuerza a para comunicar y mostrar con mucho detalle lo que estás ofreciendo en tu web. En este 2015 el contenido visual va a ser el rey.

#3 Vectores y gráficos para todos los gustos y colores
¿Recuerdas aquellas páginas web donde la fotografía de la operadora con el casco de centralita no podía faltar?
Pues bien, ahora le toca a los gráficos vectoriales coger la delantera y convertirse en protagonistas.
Este tipo de imágenes son ideales para ilustrar conceptos, pensamientos o simplemente, trasladar una idea de forma sencilla a las visitas a la web. Y no solo eso, sino que también a través de su peso ligero, facilitan la indexación por los motores de búsqueda.
#4 El scroll vertical y la 100% usabilidad
Hace años, cuando un usuario entraba a una web se encontraba con un scroll infinito, que dificultaba bastante poder encontrar la información de interés.
Sin embargo, en las nuevas tendencias en diseño web 2015, encontramos una nueva modalidad de separar el contenido a través de secciones diferenciadas, mediante colores, animaciones… que en definitiva, van a permitir mejorar nuestra interacción con la página web.
La idea es poder encontrar lo que buscas, ¡en un tiempo récord!
#5 ¡Adiós a los botones!
Con el auge de los dispositivos móviles y las tabletas, la navegación se ha mejorado considerablemente, con respecto a las webs antiguas.
El hecho de poder hacer scroll simplemente con un dedo índice ha facilitado a los diseñadores, la implementación de sites en los que no es necesario recurrir a cientos de clics hasta alcanzar el contenido de interés.

#6 En la personalización está el buen gusto
Las tipografías estándar como Arial están pasadas de moda. Esto es una realidad tan cierta, como el hecho de que las tipografías más personales (siempre que no sean desmesuradas) están causando furor entre los usuarios y los webmaster.
En definitiva, se busca poder dar un toque más cercano al portal web, que ya de por sí, resulta mucho más frío que cualquier escaparate un medio convencional de comunicación.
Para ello, podemos recurrir a un diseñador profesional que genere la tipografía que nos gusta, o bien inspirarnos en Google Fonts y sus interminables diseños

#7 Cuidado con el tiempo de carga
Mejorar el tiempo de carga es una de las asignaturas pendientes de muchas webs.
Y es que, desde que el gran buscador del mundo decidió incorporar un parámetro de medición sobre este aspecto es su algoritmo, cada vez son más los themes y plantillas que deciden compactar y minimizar su código para evitar sobrecargar la web.
Page Speed Insight te dará un idea de lo que tarda tu web en cargar.
#8 Difunde tu marca en internet
La página web de cualquier empresa ha pasado de ser un mero elemento decorativo, a un aspecto esencial de la venta y que sirve como escaparate de imagen ante la audiencia.
Los colores escogidos, las tipografías, las imágenes… cada uno de sus matices servirá para diferenciar tu marca del resto, y por tanto, llegar a esos posibles compradores de una forma mucho más emocional y efectiva.
¿Conocías estas tendencias en diseño web 2015? ¿Te apuntas a ponerlas en práctica?
Gracias y Hasta Pronto